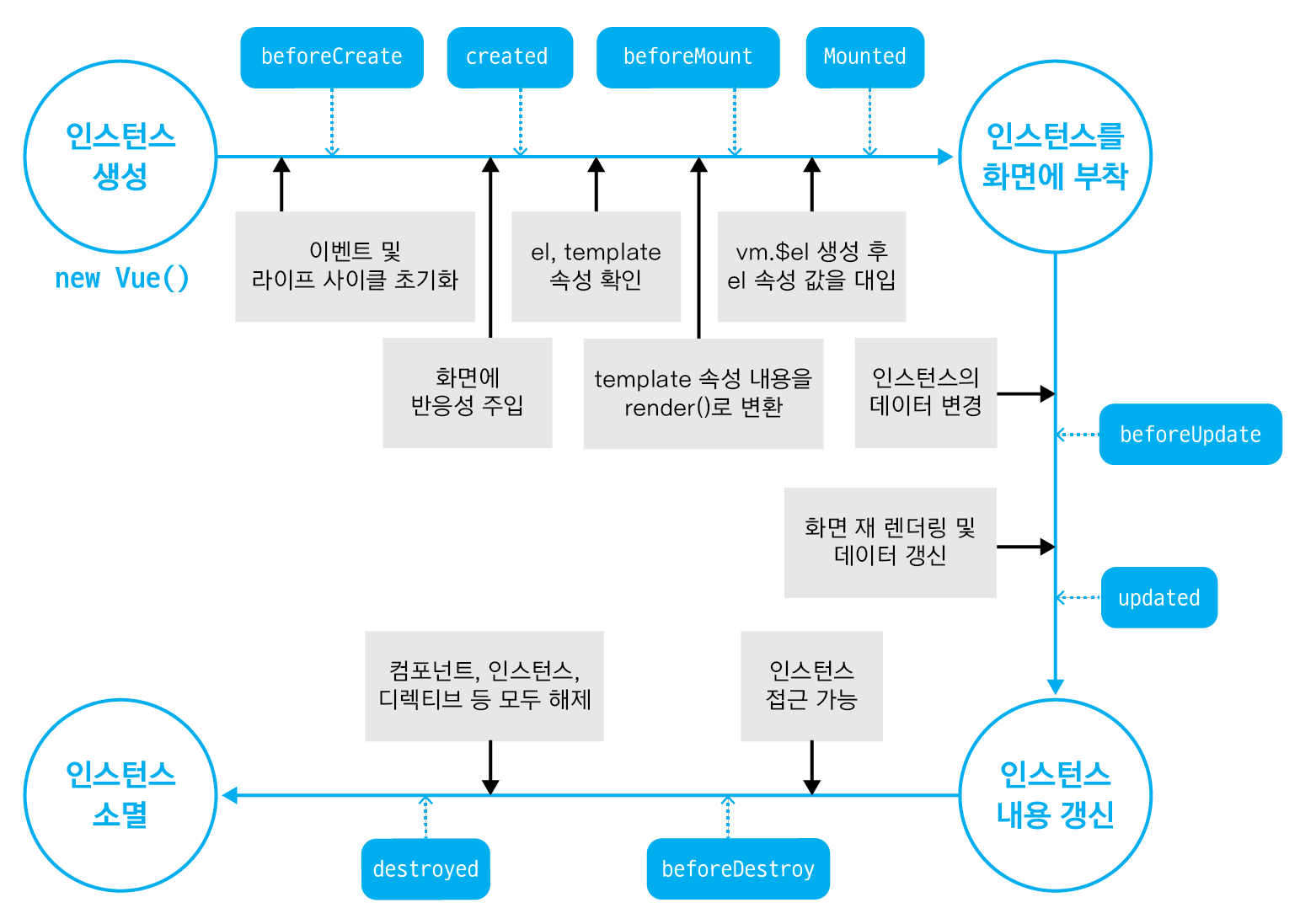
뷰 인스턴스 라이프 사이클

뷰의 라이프 사이클을 이해해야 하는 이유는 그 시점에 원하는 로직을 구현할 수 있기 때문이다.
예를 들어, 컴포넌트가 생성되자마자 서버에 ajax요청을 날려서 데이터를 받아오고 싶으면, created나 beforeMount시점에 ajax요청을 보낼 수 있다.
주로 사용되는 라이프 사이클 훅 목록
- created
- beforeMount
- mounted
- destroyed
beforeCreate
data속성과 methods속성이 아직 인스턴스에 정의되어 있지 않고, 돔과 같은 화면 요소에도 접근할 수 없음
created
data속성과 methods속성이 정의되었기 때문에 this.data, this.fetchData()같은 로직들을 이용하여 data속성과 methods속성 값에 접근하여 로직을 실행할 수 있음. 다만 인스턴스가 화면에 부착되기 전이기 때문에 template 속성에 정의된 돔 요소로 접근할 수 없음
⇒ data속성과 methods 속성에 접근할 수 있는 가장 첫 라이프 사이클 단계이기 때문에 컴포넌트가 생성되고 나서 실행되는 단계이기 때문에 서버에 데이터를 요청하여 받아오는 로직을 수행하기 좋음.
beforeMount
template속성에 지정한 마크업 속성을 render()함수로 변환한 후 el속성에 지정한 화면 요소(돔)에 인스턴스를 부착하기 전에 호출되는 단계. render()함수가 호출되기 직전의 로직을 추가하는것이 좋다.
mounted
el 속성에서 지정한 요소에 인스턴스가 부착되고 나면 호출되는 단계.
template속성에 정의한 화면 요소(돔)에 접근할 수 있어 화면 요소를 제어하는 로직을 수행하기 좋은 단계
단, 호출 시점 때문에 최종 HTML 코드로 변환되는 시점이 다를 수 있음
beforeUpdate
el속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 인스턴스에 정의한 속성들이 화면에 치환된다.
치환된 값은 뷰의 반응성(Reactivity)을 제공하기 위해 $watch속성으로 감시(데이터 관찰)
관찰하고 있는 데이터가 변경되면 가상 돔으로 화면을 다시 그리기 전에 호출되는 단계 (변경 예정인 데이터에 접근할 수 있어 변경 예정 데이터의 값과 관련된 로직을 미리 넣을 수 있음)
updated
데이터가 변경되고 가상 돔으로 다시 화면을 그리고나면 실행되는 단계
데이터 변경 후 화면 요소 제어와 관련된 로직을 추가하기 좋은 단계
beforeUpdate → 데이터 값을 갱신하는 로직을 넣는다.
updated → 변경 데이터의 화면 요소(돔)와 관련된 로직을 추가하는 것이 좋음
beforeDestroy
인스턴스가 파괴되기 직전에 호출되는 단계 (인스턴스에 접근할 수 있어, 인스턴스의 데이터를 삭제하기 좋은 단계)
destroyed
인스턴스 라이프 사이클에 맞춰 원하는 로직을 추가하여 원하는 시점에 실행할 수 있음
'프로그래밍 노트 > Vue' 카테고리의 다른 글
| Vuex란? (0) | 2019.10.17 |
|---|---|
| 뷰(Vue) 라우터(Router) (0) | 2019.09.30 |
| 뷰(Vue) 컴포넌트(Component) 통신 (0) | 2019.09.30 |
| 뷰(Vue) 컴포넌트(Component) (0) | 2019.09.24 |
| 뷰(Vue) 인스턴스 (0) | 2019.09.23 |
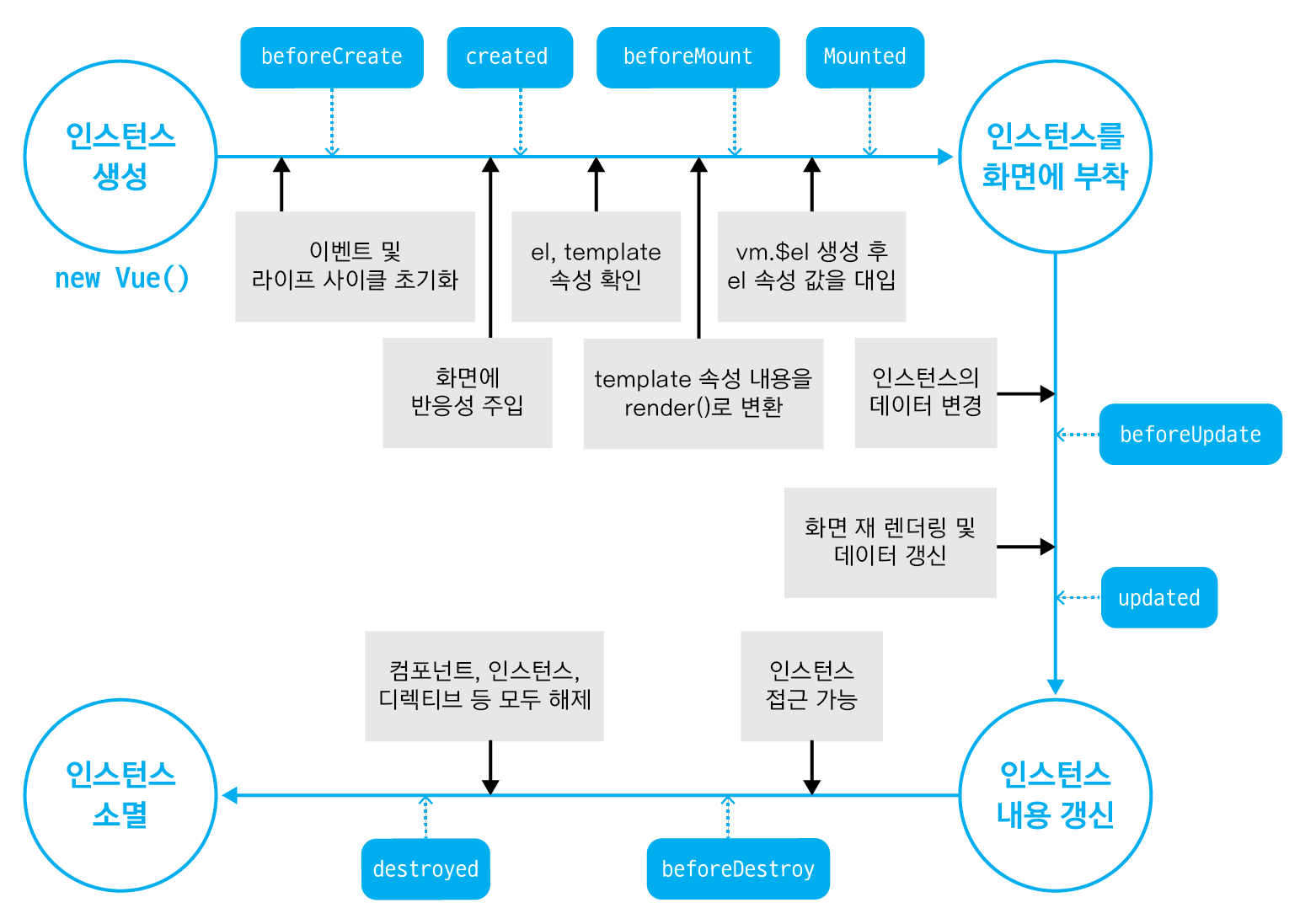
뷰 인스턴스 라이프 사이클

뷰의 라이프 사이클을 이해해야 하는 이유는 그 시점에 원하는 로직을 구현할 수 있기 때문이다.
예를 들어, 컴포넌트가 생성되자마자 서버에 ajax요청을 날려서 데이터를 받아오고 싶으면, created나 beforeMount시점에 ajax요청을 보낼 수 있다.
주로 사용되는 라이프 사이클 훅 목록
- created
- beforeMount
- mounted
- destroyed
beforeCreate
data속성과 methods속성이 아직 인스턴스에 정의되어 있지 않고, 돔과 같은 화면 요소에도 접근할 수 없음
created
data속성과 methods속성이 정의되었기 때문에 this.data, this.fetchData()같은 로직들을 이용하여 data속성과 methods속성 값에 접근하여 로직을 실행할 수 있음. 다만 인스턴스가 화면에 부착되기 전이기 때문에 template 속성에 정의된 돔 요소로 접근할 수 없음
⇒ data속성과 methods 속성에 접근할 수 있는 가장 첫 라이프 사이클 단계이기 때문에 컴포넌트가 생성되고 나서 실행되는 단계이기 때문에 서버에 데이터를 요청하여 받아오는 로직을 수행하기 좋음.
beforeMount
template속성에 지정한 마크업 속성을 render()함수로 변환한 후 el속성에 지정한 화면 요소(돔)에 인스턴스를 부착하기 전에 호출되는 단계. render()함수가 호출되기 직전의 로직을 추가하는것이 좋다.
mounted
el 속성에서 지정한 요소에 인스턴스가 부착되고 나면 호출되는 단계.
template속성에 정의한 화면 요소(돔)에 접근할 수 있어 화면 요소를 제어하는 로직을 수행하기 좋은 단계
단, 호출 시점 때문에 최종 HTML 코드로 변환되는 시점이 다를 수 있음
beforeUpdate
el속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 인스턴스에 정의한 속성들이 화면에 치환된다.
치환된 값은 뷰의 반응성(Reactivity)을 제공하기 위해 $watch속성으로 감시(데이터 관찰)
관찰하고 있는 데이터가 변경되면 가상 돔으로 화면을 다시 그리기 전에 호출되는 단계 (변경 예정인 데이터에 접근할 수 있어 변경 예정 데이터의 값과 관련된 로직을 미리 넣을 수 있음)
updated
데이터가 변경되고 가상 돔으로 다시 화면을 그리고나면 실행되는 단계
데이터 변경 후 화면 요소 제어와 관련된 로직을 추가하기 좋은 단계
beforeUpdate → 데이터 값을 갱신하는 로직을 넣는다.
updated → 변경 데이터의 화면 요소(돔)와 관련된 로직을 추가하는 것이 좋음
beforeDestroy
인스턴스가 파괴되기 직전에 호출되는 단계 (인스턴스에 접근할 수 있어, 인스턴스의 데이터를 삭제하기 좋은 단계)
destroyed
인스턴스 라이프 사이클에 맞춰 원하는 로직을 추가하여 원하는 시점에 실행할 수 있음
'프로그래밍 노트 > Vue' 카테고리의 다른 글
| Vuex란? (0) | 2019.10.17 |
|---|---|
| 뷰(Vue) 라우터(Router) (0) | 2019.09.30 |
| 뷰(Vue) 컴포넌트(Component) 통신 (0) | 2019.09.30 |
| 뷰(Vue) 컴포넌트(Component) (0) | 2019.09.24 |
| 뷰(Vue) 인스턴스 (0) | 2019.09.23 |
