![]()
docker-compose.yml 작성법 알아보기 공식문서에 더 자세한 내용이 존재(https://docs.docker.com/compose/compose-file/) Top-level keys that define a section in the configuration file such as build, deploy, depends_on, networks, and so on, are listed with the options that support them as sub-topics. This maps to the : : indent structure of the Compose file. 기본구조 Docker Compose는 기본적으로 docker-compose.yml 파일을 설정 파일로 사용하는데 일반..
![]()
Docker Compose 도커는 복잡한 설정을 쉽게 관리하기 위해 yaml 방식의 설정파일을 이용한 Docker Compose라는 툴을 제공한다. (Docker for Mac을 설치했으면 자동으로 설치됨) Docker Compose를 이용하면 여러 개의 컨테이너(container)로 구성된 애플리케이셔을 하나의 파일에 정의해놓고 한 번에 올리거나 내릴 수 있음 Docker Compose 커맨드 사용법 Docker Compose의 커맨드는 공식 사이트에서 더 자세한 내용을 확인할 수 있다. (https://docs.docker.com/compose/reference/) 여러 개의 컨테이너(container)로 구성된 애플리케이션을 관리하기 위한 간단한 오케스트레이션(Orchestration)도구 dock..
![]()
https://subicura.com/2017/01/19/docker-guide-for-beginners-2.html 위의 블로그에서 내용을 가져왔으며, 더 자세한 설명들이 포함되어 있습니다. 컨테이너 실행하기 컨테이너를 실행하는 명령어는 다음과 같다. $ docker run [OPTIONS] IMAGE[:TAG|@DIGEST] [COMMAND] [ARG...] 자주 사용하는 옵션 -d : detached mode 흔히 말하는 백그라운드 모드 -p : 호스트와 컨테이너의 포트를 연결(포워딩) -v : 호스트와 컨테이너의 디렉토리를 연결 (마운트) -e : 컨테이너 내에서 사용할 환경변수 설정 --name : 컨테이너 이름 설정 --rm : 프로세스 종료시 컨테이너 자동 제거 -it : -i 와 -t 를 ..
![]()
컨테이너 목록 확인하기(ps) docker ps [OPTIONS] -a 옵션을 사용하면 종료된 컨테이너까지 보여진다. 컨테이너는 종료되어도 삭제되지 않고 남아있다. 종료된 건 다시 시작할 수 있고 컨테이너의 읽기/쓰기 레이어는 그대로 존재한다. 컨테이너 중지하기(stop) docker stop [OPTIONS] CONTAINER [CONTAINER...] 실행중인 컨테이너를 하나 또 여러개 (띄어쓰기로 구분)중지할 수 있다. docker stop ${MYSQL_CONTAINER_ID} 도커 ID의 전체 길이는 64자리지만, 명령어의 인자로 전달할 때 전부 입력하지 않아도 된다. 압부분이 겹치지 않는다면 1-2자만 입력해도 된다. 컨테이너 제거하기(rm) docker rm [OPTIONS] CONTAINE..
![]()
도커란? 도커는 컨테이너 기반의 오픈소스 가상화 플랫폼이다. 컨테이너 : 다양한 OS에 여러 application이 올려져 있는 것 . 서버에서도 다양한 OS환경, 여러 프로그램들을 화물과 비유하여 컨테이너에 실어 여러 곳으로 운반하여 배포할 수 있다는 개념에서 비슷하다. 컨테이너와 VM(Virtual Machine)은 무엇이 다를까? 컨테이너는 같은 kernel을 공유하는 반면, Virtual Machine의 경우 Hypervisor을 통해 각 독립된 커널 공간을 가진 OS를 생성해 가상화 기능을 제공해준다. => 따라서 컨테이너가 VM보다 가볍다. Virtual Machine VM은 호스트 OS 위에 게스트 OS를 가상화 하여 사용하는 방식이다. 게스트 OS는 호스트 OS의 자원을 할당받아 Hyper..
문제점 프로젝트에서 nginx를 사용하기로 하여, nginx에 .vue 파일을 위치시키고 그 뒤에 springboot를 위치시켰다. nginx는 reverse proxy 역할을 하며, 클라이언트의 모든 요청을 받는다. 요청 URI가 /api로 시작하면 뒷단 springboot(proxy_pass 이용)로 요청을 보내고, /api로 시작하지 않는다면 vue router에게 URI에 해당하는 vue 페이지를 리턴하도록 한다. nginx.conf server{ location ^~/api{ proxy_pass http://127.0.0.1:8080; } } 이런식으로 구성을 하여 프로젝트를 진행하였는데, 문제가 발생했다. 바로 springboot 에서 request.getRemoteAddress(); 를 호출..
![]()
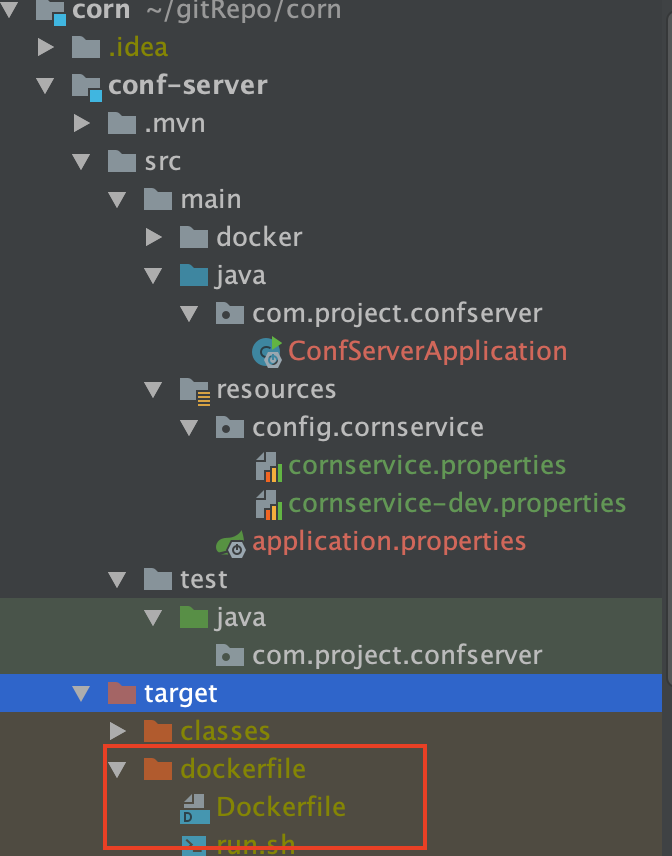
Apache Maven Resource Plugin (https://maven.apache.org/plugins/maven-resources-plugin/) The Resources Plugin handles the copying of project resources to the output directory. maven-resources-plugin copy-resources validate copy-resources ${basedir}/target/dockerfile src/main/docker true 패키징시 리소스파일을 원하는 경로로 배포할 수 있다.
일단 라우터의 history 모드를 사용한다. history.pushState API를 활용하여 페이지를 다시 로드하지 않고도 URL을 탐색할 수 있다. const router = new VueRouter({ mode: 'history', routes: [...] }); history 모드를 사용하고 local devServer 에서 동작을 시키면, 우리가 원하는대로 동작이 된다. 하지만 vue 를 nginx 나 apache 같은 웹서버에 배포할 경우 문제가 생긴다. 예전에 처음 vue로 개발하고 nginx에 배포하였을 때 당황했던 적이 있었는데 바로 url 접근시 404에러가 뜬다는 것이다. nginx에 아무런 설정을 하지않고 vue를 번들링해서 배포한 후 http://cornsworld.com/use..
location 블록 location 변경자 location [= |~ |^~|@] pattern { ... } : 맨 앞에 오는 선ㅌ낵적 인자는 로케이션 변경자(location modifier) 심볼. 엔진엑스가 패턴을 비교하는 방법과 패턴의 속성 (문자열 또는 정규식)을 정의한다. server{ server_name corn_tistory location =/test { ... } } # = : 지정 패턴과 정확히 일치 ex) corn_tistory/test (일치) cron_tistory/test?param=value (일치) corn_tistory/test/ (불일치) # ~ : 정규표현식과 일치 # ~* : 대소문자를 구분하지 않으며 정규표현식과 일치 # ^~ : 지정한 패턴으로 시작해야 함. ..